MYFLEX Case Study
Flexibility at your fingertips.
My Role: UX/UI Designer and Researcher
Team: Individual, Capstone project
Duration: Aug - Oct 2023, Twelve weeks
Tools: Figma, FigJam, Canva, & Sketch
Designed For: iOS (Mobile)
MYFLEX
MYFLEX is a dynamic app tailored to support athletes and active individuals in bolstering their flexibility and mobility to prevent both short and long-term injuries.
The app facilitates on-demand access to a comprehensive range of stretches, empowering users to engage in targeted stretching exercises whenever their schedules permit.
Design Thinking Process
User interviews
Affinity maps
Crazy 8’s
Critical Screens
Exploratory sketches
Storyboarding
Mid/High-fidelity screens
Task flow
Usability Testing
Implementing Feedback
A study has shown that 60% of people in one focus group currently have recurring pain from an injury resulting from sports or exercise.
45% of those people injured themselves as a direct result of lack of stretching and not warming up.
The research examining sporting and exercise woes found that nearly 80% of those participants participate in physical activity at least once a week.
What’s the problem?
What’s the solution?
Through the design-thinking method, I conducted detailed research and user interview studies to enhance the overall user experience. Through those findings, I was able to create a high-fidelity prototype design that will help these users increase their flexibility and mobility within their busy lifestyle so they can enjoy their activities with a lesser risk of injuries.
Interview Findings
“The less time I have, the less I stretch and the more I tend to jump straight into my workouts.”
Pain Points
Motivations
Behaviors
Stretching can be a time-consuming and intimidating experience if you don’t know where to start. I sat down with three interviewees in their mid-20’s who all participate in some form of physical activity at least once a week, to find out what encourages/discourages them from stretching and taking accountability of their flexibility.
The most common theme among these three participants was not having enough time in their day to set aside time to stretch. A significant time barrier in a busy day was brought up as a common pain point.
How might we encourage athletes and active people to stretch on a more consistent basis to increase flexibility in order to prevent injuries short/long term?
How Might We…?
Persona
Meet John Marino. The active professional.
Age - 35 Occupation - Sports Journalist
Status - Single Location - Austin, TX
“I recently got a promotion at work so I’ve been super busy and I skip my stretches before my workouts.”
John is a very active individual who participates in frequent exercises and sports. He became a sports journalist due to his deep interest in sports entertainment. Over the years, he’s been working hard and tends to skip his stretches and goes straight into his workouts.
Pain Points:
- Spends more time at work than at home
- Feeling signs of tight muscles.
Motivators:
- Would stretch more if he had more time.
- Would plan his day better if he wasn’t rushed.
User Stories and Core Epic
How can I encourage my users to take initiative?
As an athlete,
I want to…
have a timer feature
set reminders for my stretches
have quick access to stretches
perform short and effective stretches
customize the duration of my stretches
be able to track my progress
watch video demonstrations
So that…
I can keep my stretches quick and simple
I can make a habit of stretching
I can maintain a flexible routine
I can log pain or discomfort levels
I employed user stories and crafted a core epic in my project to prioritize user actions and streamline goal attainment. This approach was instrumental in understanding and addressing user needs, ensuring a seamless and effective user experience within the app.
I can optimize my time and increase flexibility
I can fit stretches into my busy day
I can ensure proper form
Core Epic: Stretching effectively in a shorter amount of time.
Task Flow
The streamlined task flow redefines users’ stretching experience, offering personalized routines tailored to their goals and schedules. By enabling easy customization of muscle groups, difficulty levels, and stretch durations, users are empowered to take charge of their flexibility journey.
The integrated process tracking further encourages consistent engagement, fostering a sense of accomplishment and motivation.
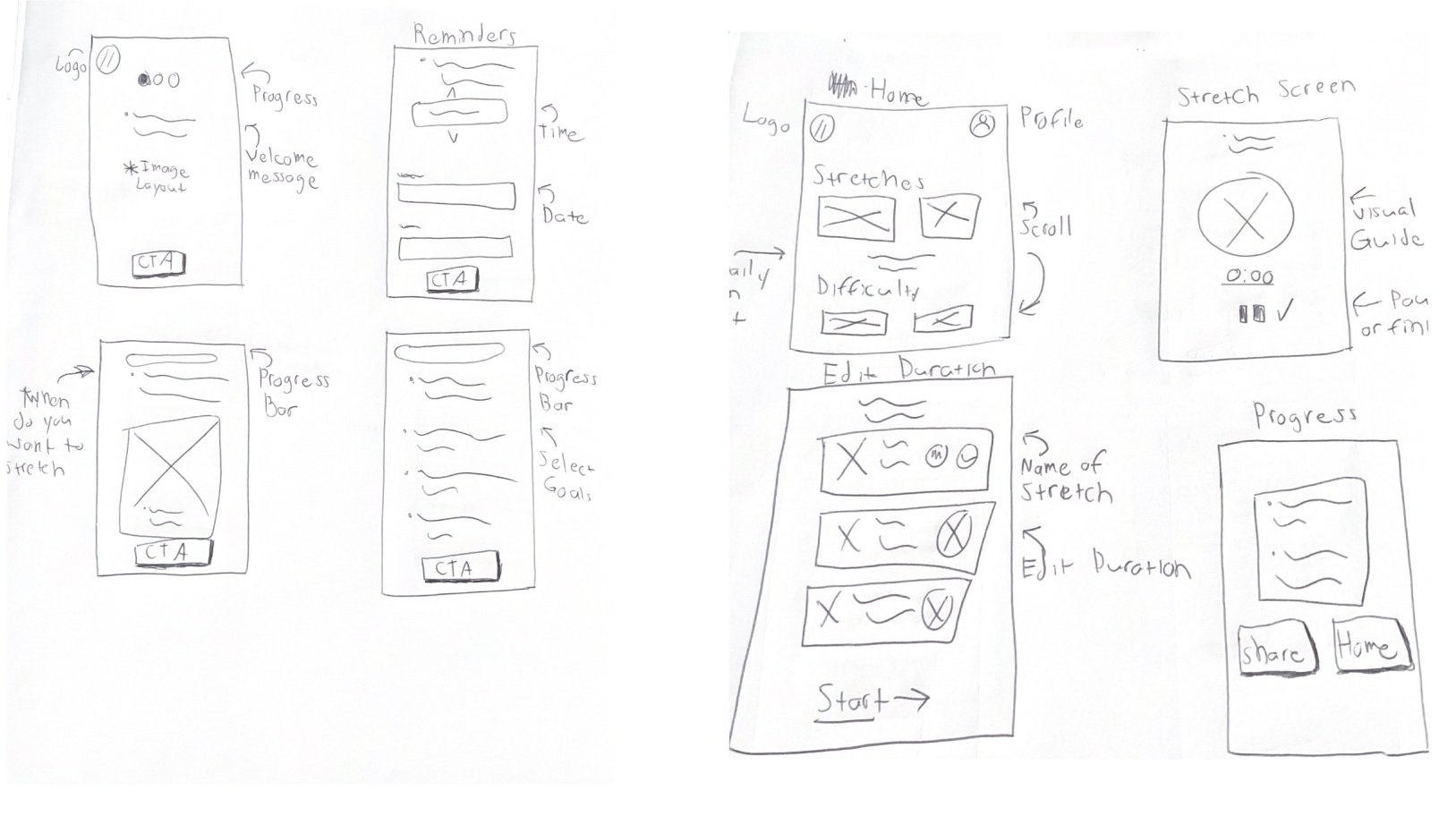
Sketches, Sketches, and More Sketches
Translating the task flows into exploratory sketches, I systematically navigated through varied design possibilities, ultimately crafting practical and imaginative solutions.
The solution sketches seamlessly transformed conceptual ideas into tangible design elements, providing MYFLEX with a blend of usability and creativity.
Exploratory
Initial assessment questions & home screens.
Solution
Edit duration of stretches, complete stretches, and view progress.
Greyscale Wireframes
Unveiling the Blueprint
Taking those sketches, I got down to business, turning them into cool greyscale wireframes, mapping out the bones of the app in a laid-back greyscale vibe.
From doodles to a sleek blueprint, my wireframes set the stage for high-fidelity wireframes and user testing.
Welcome screen
Reminders Screen
Goal Select Screen
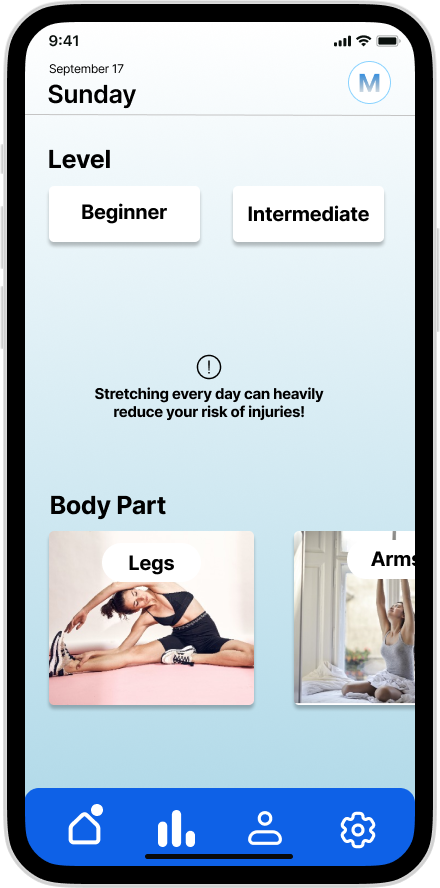
Home Screen
Start Stretch Screen
User Testing & Design Matrix
I facilitated two rounds of user testing, presenting participants with various tasks and scenarios, closely observing their interactions and real-time feedback.
Implementing these changes recommended by my users helped with the development of the high-fidelity prototype by prioritizing a user-centric approach. An app for users, by users.
High-Fidelity Prototype
Before and after usability tests
By incorporating the insights gathered from the design matrix and user testing, I seamlessly integrated refined design elements and streamlined functionalities into the final high-fidelity prototype.
This process not only enhanced the overall user experience but also ensured that the prototype was finely tuned to meet the user’s needs and preferences, creating a sleek and intuitive end product.
V1
V2
What changed? I utilized the empty white space in the home screen to include popular user’s stretches.
V1
V2
What changed? I enhanced the location and size of the visual illustration guide and added a card with a pleasing gradient.
Visual Identity
Adaptability, versatility, and serene
I opted for the Inter font for its modern and clean aesthetics, reflecting the app’s sleek and user-friendly design.
The calming shades of blue were deliberately selected to evoke a sense of tranquility and balance, while the pleasing contrast against a white background is a personal favorite of mine.
Introducing… MYFLEX!
Stretch whenever you want
After a journey of meticulous design and testing, I finally pieced together all the elements to bring the official high-fidelity prototype to life, ready to make its mark on athletes in the digital landscape.
Brand Design
Why “MYFLEX”?
The selection of “MYFLEX” was driven by its unique combination of “MY’, signifying personal ownership, and “FLEX”, representing flexibility.
This name not only conveys the app’s user-centric approach but also fosters a strong connection between the user and the brand. Which is essential for effective brand development and user engagement in the competitive fitness app market.
Why this icon?
The MYFLEX logo embodies the journey to complete flexibility, symbolizing the athlete’s triumph in reaching their full potential.
With the “M” signifying empowerment and the encompassing circle representing simplicity, the logo encapsulates the app’s mission to empower users through a straightforward and effective approach to achieving their flexibility goals.
Accessibility Considerations
Navigating accessible design
With a commitment to inclusivity, I crafted designs that meet the WCAG standards, ensuring that everyone can effortlessly engage with my content.
By prioritizing accessibility, I aimed to create a seamless and enjoyable experience for all users, regardless of their abilities or limitations.
Marketing Website
Showcasing MYFLEX to the world
I developed a marketing website for MYFLEX, not only as a platform to showcase the project’s highlights, but also as an opportunity to flex my responsive design skills.
The website serves as an engaging hub, spotlighting the app’s features and benefits while ensuring a seamless experience across various devices and screen sizes.
MYFLEX’s Impact
What can MYFLEX offer?
MYFLEX serves a catalyst for users’ accountability, enabling them to track their progress and stay motivated on their flexibility journey.
By providing tailored stretching routines, we successfully solved the pain point of our persona and MYFLEX will empower athletes and active individuals to unlock their full athletic potential and achieve optimal mobility, promoting growth and success.
Tarot Cards of Tech
I implemented the use of the Tarot Cards of Tech so that I can encourage myself to think about the outcomes of that my designs can create. From unintended consequences, to opportunities for positive change.
Considering the Radio Star card, MYFLEX could potentially replace generic fitness apps and standards stretching routines, ushering a new era of tailored and adaptable solutions for users.
Regarding the Smash Hit card, if 100 million people actually use MYFLEX, it has the potential to revolutionize the way people approach fitness and mobility, creating a new sense of proactive and personalized wellness.
With 80% of residents utilizing the app, communities could witness a significant shift towards a more health-conscious and physically active lifestyle, hopefully reducing the prevalence of preventable injuries.
Key Learnings
What did I walk away with?
Creating an entire brand/product from scratch was certainly not easy. Overcoming constraints like strict deadlines and an abundance of other time-consumings projects taught me, not just as a UX Designer but as a professional, that time management is everything.
While branching out into the almost never ending world of tech, I also learned how to solve problems effectively. Even if I’m not the most creative, if I can solve a problem effectively, the possibilities are endless.
Lastly and most importantly for me, I learned to throw out any biases out the window. Creating a service, product, or feature, means putting the user first at all times. I believe I created MYFLEX entirely for the benefit of the user but I’m also relieved to say I’m very proud of my work!
1.
I would love to take MYFLEX to the next level and partner with a developer to finally bring it to life. Being able to see my product on the App Store or Google Play Store would mean the world to me.
Next Steps
What Now?
2.
The job’s not done yet… Although it’s a high-fidelity prototype doesn’t mean it’s a finished product, nor will it ever be. I will continue to update MYFLEX and make improvements so it can constantly stay relevant to users.